9月28日(水)、「まちづくりのすゝめ2022」第2弾!『バナーデザインのすゝめ』をメイトム 宗像で開催しました。個人や組織で情報発信する機会が増えている人も多く、「見え方」や「見せ方」などのデザインに興味を持つ14名が参加しました。
まちづくりのすゝめとは?
市民活動やまちづくりを実践するときに役立つノウハウを学び、これからの活動に活かすための講座。2022年度は「スキル編」「デザイン編」「ツール編」「実践編」のテーマに沿って全4回開催予定です。
講師の紹介
今回講師を務めるのは福岡市在住、kanvas(カンバス)というデザイン事務所でwebデザイナーとして活躍しているカトウ ヒカルさん。カトウさんが2022年出版した「バナーデザインのきほん」は3.5万部発行され、アマゾンのネットビジネスカテゴリーでベストセラーにも選ばれました。デザインをセンスではなくロジックで学べることでも好評を得ています。

個人でも情報が発信できる今、YouTube、Instagram、Twitterなど私たちがよく目にするSNSでは、文字情報だけでなく画像を貼ってイメージを引きつけることがもはや必須になってきています。でもいざ作ろうと思っても、イメージに合ったフォントがどれなのか、全体の配色、写真や文字の配置など、どれを選べばいいのか基準がわからなかったり、イメージはあるけど再現できなかったり、「何かがおかしい」ということはわかるけどどう修正したらいいのかわからなかったり…。どこから手をつけたら良いのか、最初から迷子になってしまう人も少なくありません。
今回の講座では「バナーデザインのきほん」を元に、デザインを始める前に必要な準備と画像作成の8つのコツを教えていただきました。
デザインを始める前に必要なこと
「まずは目的を明確にさせることが大切」とカトウさん。バナーをクリックしてもらった先で、見た人にどう行動してもらいたいのかを考えましょう。イベントに来てもらいたいのか?商品を買ってもらいたいのか?新商品を告知したいのか?それによって一番伝えたい情報は何か、優先順位が決まってきます。
優先順位が決まると文字の大きさや配置する場所の判断材料になります。必要な情報を洗い出し優先順位を決める“情報整理”は、デザインに取り掛かる前に必要なプロセスなのですね。みなさんメモを取りながらカトウさんの説明に聞き入っていました。

画像作成の8つのコツ
ここからはバナーデザインの8つのコツを、例を交えながら説明してもらいました。ポイントだけ簡単に紹介していきます。
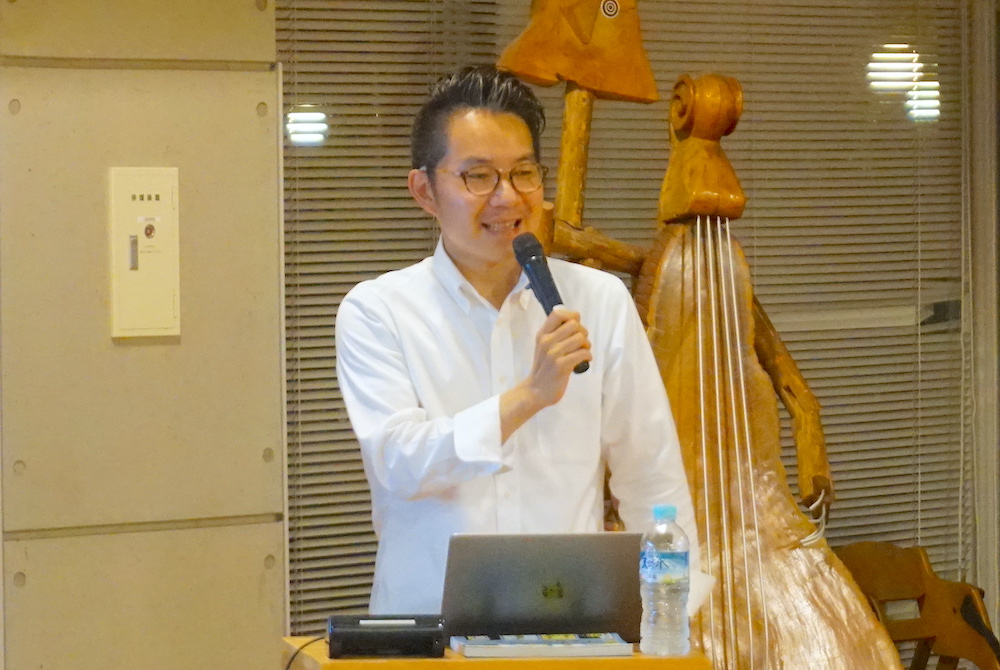
①メリハリ
文字の大きさや色などに強弱をつけることで、情報を理解しやすくなります。情報の優先度に応じて文字のサイズに差をつけると伝えたいポイントに目が留まるようになります。

80という数字が大きいので、セールの内容が一目でわかりますね。
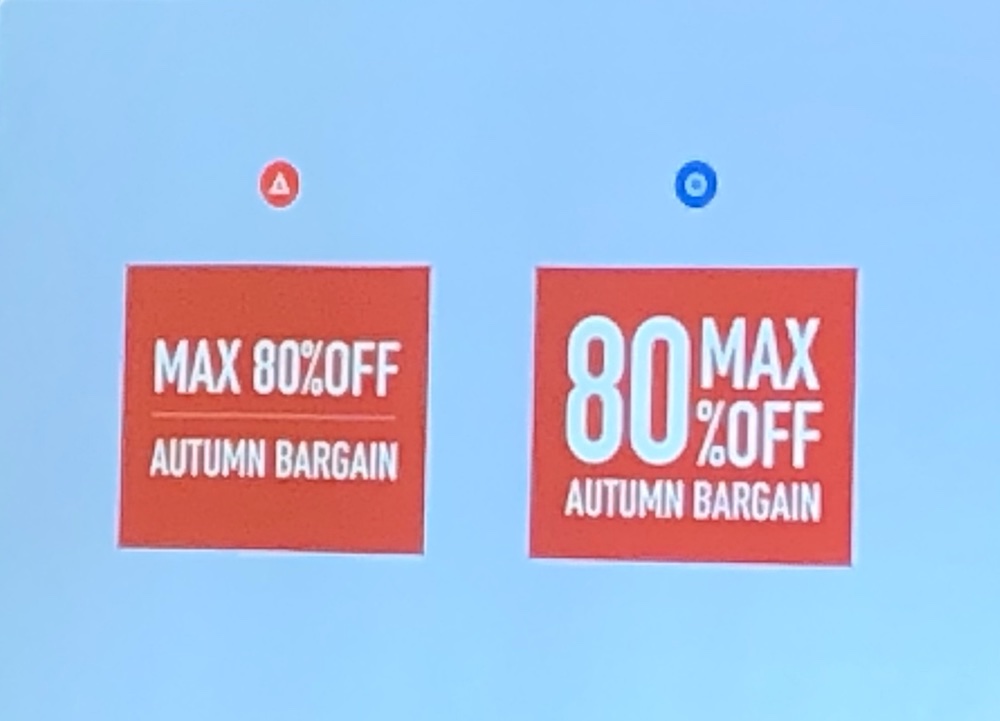
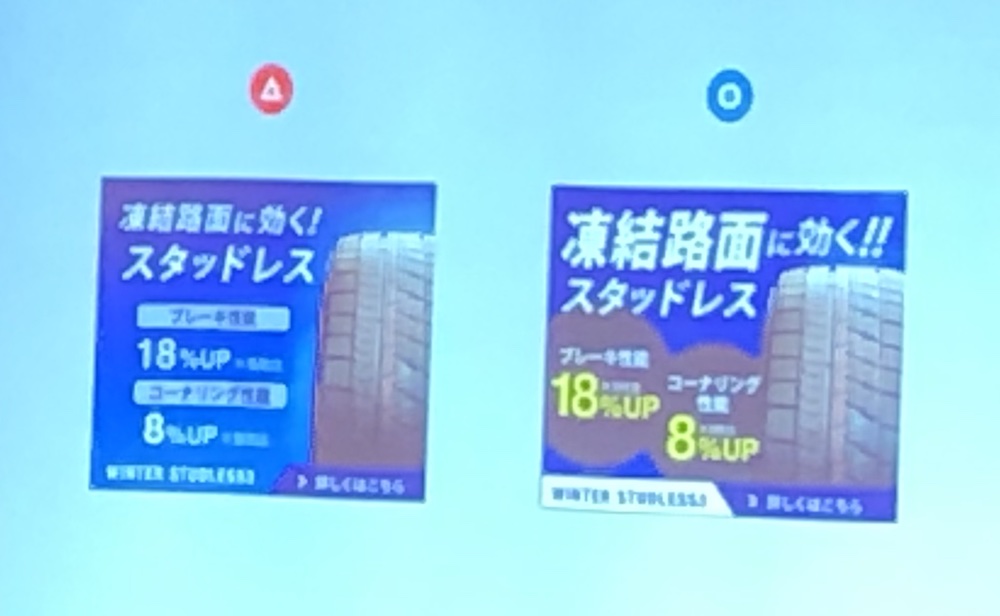
②フォント
フォントはきちんとハマれば洗練された印象を持たせることができます。
△(左側)の例では、フォントがバラバラで写真とイメージが合っておらず残念な印象です。基本的にフォントはたくさん使わないというのがポイント。ウェイト(文字の太さ)にバリエーションがあるフォントを選び、太さや文字の間隔、行間を調整すれば一つの書体でもデザインでき、メリハリもつけやすいといいます。

Google Fontsの「Noto Sans」と「Noto Serif」はウエイトのバリエーションが豊富なうえ、無料でダウンロードできるのでオススメです。
③レイアウト
情報を整理すると伝えたいことが明確になり、見る側も理解しやすくなります。文字や画像を意味ごとにしっかりブロックを作り、他の情報と干渉しないようにしてあげると良いそうです。
バナーはスペースに限りがあるので、「余白」でグループを分けるというよりは文字を帯で囲んだり、背景色を切り替えるなどしてグループ分けをするのが効果的です。
④トリミング
トリミングのポイントは見せる必要がないところを思い切ってカットすることです。画像の中でアピールするところはどこなのかを考え、見せたいところは拡大する、不要なところは隠すといった処理をすると情報が整理されてスッキリします。
⑤リズム
同じ内容の連続を防いでデザインに変化を与え、飽きさせないように見せることができます。用意される原稿は横書きのものが多いのですが、横書き文字は単調になりがちなので注意が必要。内容を縦方向に並べ、左右の水平位置をずらすことでリズムを与えることができます。

⑥配色
配色は文字と違って直感的なイメージを伝えることができます。色の使い方のルールを守って配色することが大切です。明度・彩度・色相を意識したり、入り口として「ドミナントカラー」を使ってみるのもオススメです。(ドミナントカラーは調べてみてください☆)簡単かつ大切なポイントは、色の割合を守るということです。
ベースカラー(背景色):メインカラー(文字色):アクセントカラー=7:2:1
また、利用する写真やイラストに含まれる色から選ぶことで全体的にまとまった印象になりますよ。
⑦視線誘導
「視線の流れ」を作り、主役の元へ誘導してあげましょう。視線がうろうろすると情報を理解するのに時間がかかってしまいます。何を見せたいのか、主役をはっきりさせて、目が留まるポイントを作りましょう。
⑧装飾・あしらい
過剰な装飾は悪目立ちの原因になるので注意しましょう。基本的にはキャンペーンや季節に合ったもの、意図に合った装飾を選ぶことです。また主役の邪魔をしないようにすることも大切です。
質問タイム
カトウさんの講座が一通り終えた後、参加者からはさまざまな質問が寄せられました。いくつかご紹介します。

Q.バナーデザインによく使うサイズは?
幅W:高さH=300 : 250ピクセルが多いです。解像度をあげる場合はその倍の600 : 500で作成します。
Q.情報整理が必要ということですが、なかなか情報が絞れません。コツはありますか?
「どの情報が大切か」と考えるとどれも大切に見えてしまうので、「なくても良い情報を外す」と考えると良いかもしれません。逆に外してはいけないものは「数字」。数字は重要な情報であることが多いです。
Q.オススメの素材はありますか?
Adobe Stock(アドビストック)がオススメです。無料素材もあるので、ぜひみて見てください。
Q.Canva(無料デザインツール)やパワーポイントでも「Noto Sans」「Noto Serif」は使えますか?
フォントは使用するパソコンにダウンロードするので、使えると思います。フォントのサイズが5種類以上あるものはこのフォントに限らず使いやすいので、オススメです。
まとめ
最後は8つのポイントを簡単におさらいし、「コツを抑えることでみなさんも簡単にバナーをつくることができますよ」と背中を押してもらいました。
今回の講座の内容はカトウさんの書籍「バナーデザインのきほん」に沿って進められました。書籍はNPOセンター前のコミュニティースペースにあるまちライブラリーで閲覧でき、貸し出しもしています。おさらいしたい方や内容が気になった方はぜひ手にとってご覧ください。
💡次回、まちづくりのすゝめ第3弾!ツール編『LINE公式アカウント活用のすゝめ』は、
10月26日(水)に開催予定!
過去の『まちづくりのすゝめ』の内容が気になった方はこちらのレポートもご覧ください。
↓↓↓
https://pentagon67.com/susume
市民活動・NPOセンターLINE公式アカウントでも講座やイベントなどの情報をお知らせしています。
🍀ぜひお友だち登録をお願いします🍀